Importance of Navigation Flow in UX Design
Navigation flow is fully about creating a system that empowers your users to interact with your digital product, be it a website, mobile app, or software. But before diving deep into how navigation flow is important in UX design, let’s first understand what navigation flow is.
What is Navigation Flow?
Navigation flows give access to process designers to control the groups or roles. It also allows them to interact with the process for business. The navigation flow designers allow you to customize your business process interface. This will give you the accessibility to change the display names and the ranking orders for clusters and cards on the homepage.
You also have the option to create a new card, hide cards, customize horizontal and vertical tabs, group cards into clusters, and many more.
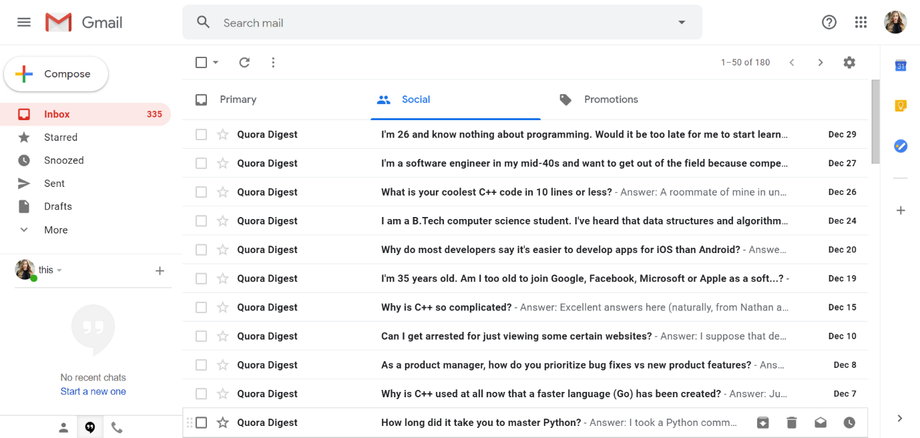
One of the best examples of navigation flow is Gmail. Most of us use Gmail on regular basis and don’t we love it? It has a really simple yet effective navigation flow which makes the life of its users much easier. All emails are automatically categorized into primary, social, promotions, and updates with the help of its powerful algorithm and it can also automatically detect spam.
This well-laid-out design of Gmail has made it the market leader in the email client space.
We are only a few years away from the no interface world. Despite this, designers still have to design coherent and intuitive navigation for their users. Scroll down to know some basics of navigation design and flow and get to know the importance of UX design.
What is the importance of navigation flow?
Navigation flow involves the smoothest way for leading the user from one point to another with minimal effort. To make this possible, designers use multiple delightful interactions. They combine design patterns with labels, UI elements, and links.
All of the well-built products with good UX design maintain their user flow, allowing them to navigate through the same to achieve their goals. Navigation design thus allows your user to enjoy your product or service and explore through it easily. In the absence of it, there are chances that they may abandon your product.
Other benefits of navigation flow are brand reflection, allowing users to trace your location and access information.
What are the navigation flow customization categories?
There are three different types of categories in which navigation flows are customized:
- Role: This allows the user to identify the navigation flow in a specific role: Admin, employee, guest, client, etc.
- Global: These navigation flows are visible to users worldwide.
- Group: This flow is only visible to the people belonging to a specific group or cluster. For eg. In a big corporation, there are different departments/groups – marketing, finance, HR, admin, technical, operations, etc. Each of these groups would require a separate navigation flow as per their data needs.
These are the three different customization types for navigation flows. It can be defined at any of these above levels. There are chances of these flows available at different levels, but this requires the update in group order.
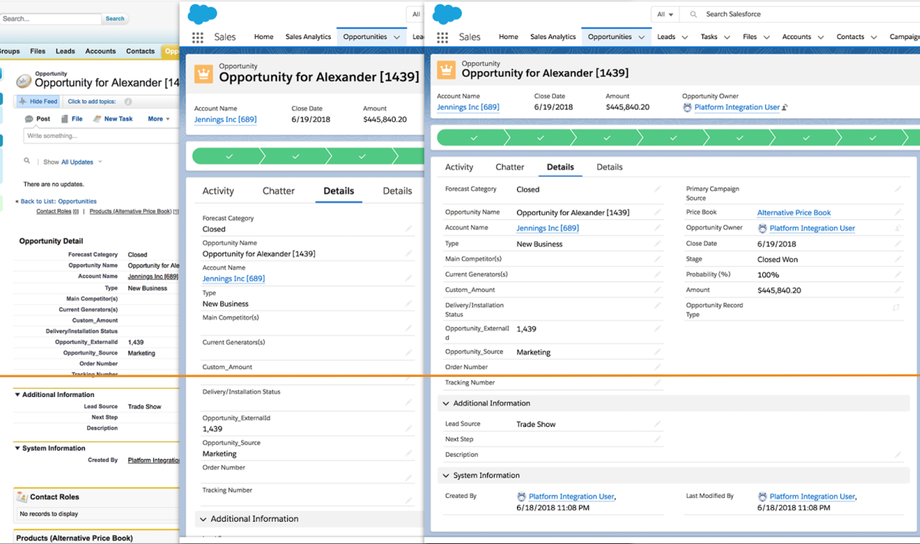
Salesforce, a market leader in CRM solutions provides customization for each group and each role.
What are the permissions for navigation flows?
The next important and relevant concept to navigation flow in UX design is permission for it. This is a behind the scene process. Permissions for navigation flows are different from the visibility category as they related to the objects’ access. There are three permission levels:
- Role-Based: This allows success to specific role users.
- Global: Access to all the users.
- Artifact Based: Access to the groups or users of specific artifacts.
Navigation Design Patterns in UX design:
Many mechanisms help the users to navigate. Some of the users will use these mechanisms individually, whereas others will use a combination. This depends on the working patterns, depending on the in-hand circumstances.
- Hamburger Menu: The three icons or lines visible on your application are the hamburger menu. This is commonly found in mobile apps and is also becoming popular with desktops. Click or tap on these lines to reveal more about the same.
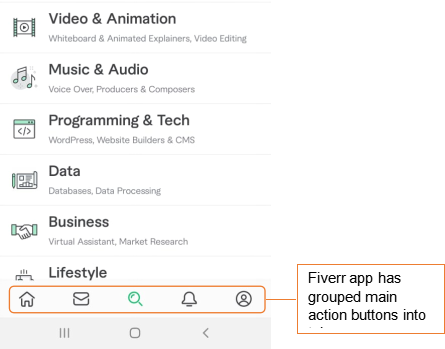
- Tabs: This design is used commonly by all mobile applications. They are visible either at the bottom or top of the screen.
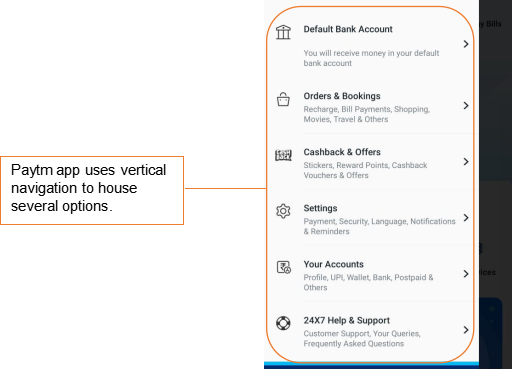
- Vertical Navigation Menu: Another common pattern in UX design is vertical navigation. It is visible on the left side of the screen and has access to the global navigation lists.
A lot of points together contribute to making the perfect navigation system for UX design. The designer needs to align their goals, design, and strategy for the perfections. For your next design project, get expert consultation from a leading UX design consultant – Octet Design Studio.








Comments
Post a Comment